Build a User Management App with Flutter
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - users log in through magic links sent to their email (without having to set up passwords).
- Supabase Storage - users can upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
You can easily pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
_10supabase link --project-ref <project-id>_10# You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>_10supabase db pull
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your Project
URL,anon, andservice_rolekeys on this page.
Building the app
Let's start building the Flutter app from scratch.
Initialize a Flutter app
We can use flutter create to initialize
an app called supabase_quickstart:
_10flutter create supabase_quickstart
Then let's install the only additional dependency: supabase_flutter
Copy and paste the following line in your pubspec.yaml to install the package:
_10supabase_flutter: ^2.0.0
Run flutter pub get to install the dependencies.
Setup deep links
Now that we have the dependencies installed let's setup deep links. Setting up deep links is required to bring back the user to the app when they click on the magic link to sign in. We can setup deep links with just a minor tweak on our Flutter application.
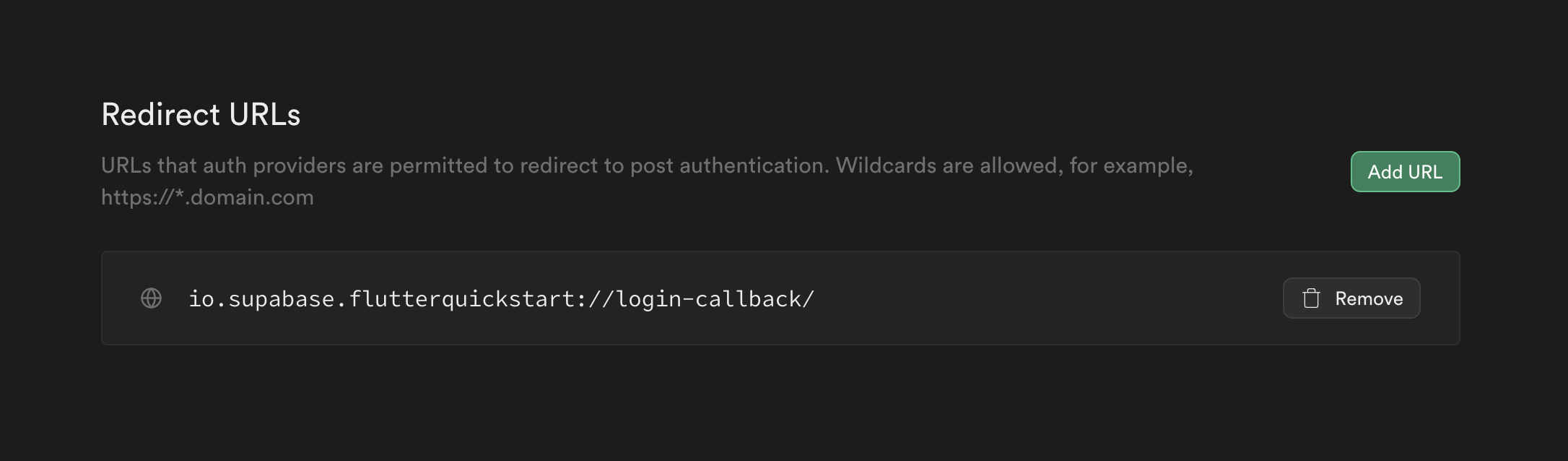
We have to use io.supabase.flutterquickstart as the scheme. In this example, we will use login-callback as the host for our deep link, but you can change it to whatever you would like.
First, add io.supabase.flutterquickstart://login-callback/ as a new redirect URL in the Dashboard.

That is it on Supabase's end and the rest are platform specific settings:
Edit the ios/Runner/Info.plist file.
Add CFBundleURLTypes to enable deep linking:
Main function
Now that we have deep links ready let's initialize the Supabase client inside our main function with the API credentials that you copied earlier. These variables will be exposed on the app, and that's completely fine since we have Row Level Security enabled on our Database.
Notice that we have a showSnackBar extension method that we will use to show snack bars in the app. You could define this method in a separate file and import it where needed, but for simplicity, we will define it here.
Set up a login page
Let's create a Flutter widget to manage logins and sign ups. We will use Magic Links, so users can sign in with their email without using passwords.
Notice that this page sets up a listener on the user's auth state using onAuthStateChange. A new event will fire when the user comes back to the app by clicking their magic link, which this page can catch and redirect the user accordingly.
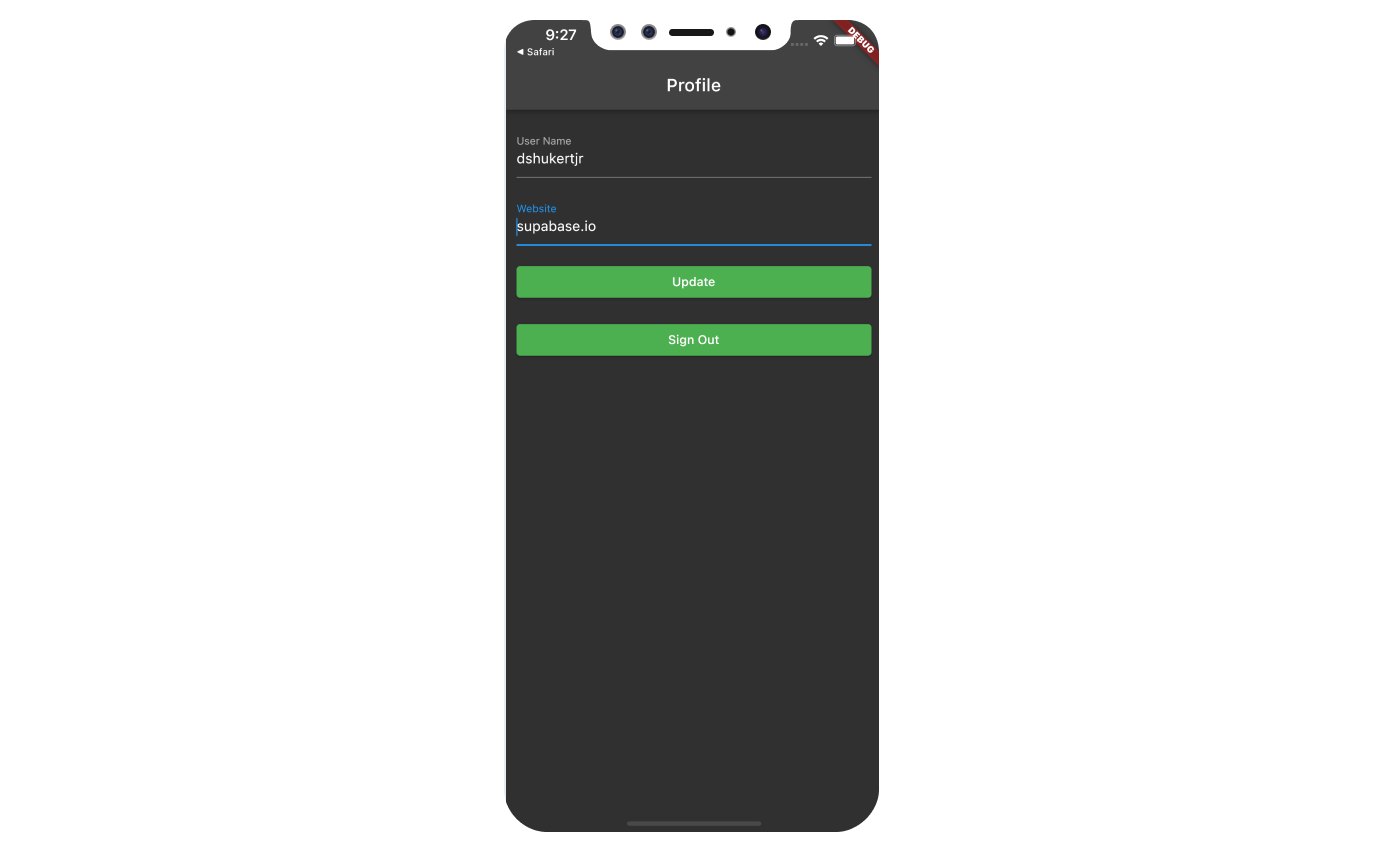
Set up account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new widget called account_page.dart for that.
Launch!
Now that we have all the components in place, let's update lib/main.dart.
The home of the MaterialApp, meaning the initial page shown to the user, will be the LoginPage if the user is not authenticated, and the AccountPage if the user is authenticated.
We also included some theming to make the app look a bit nicer.
Once that's done, run this in a terminal window to launch on Android or iOS:
_10flutter run
Or for web, run the following command to launch it on localhost:3000
_10flutter run -d web-server --web-hostname localhost --web-port 3000
And then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Making sure we have a public bucket
We will be storing the image as a publicly sharable image.
Make sure your avatars bucket is set to public, and if it is not, change the publicity by clicking the dot menu that appears when you hover over the bucket name.
You should see an orange Public badge next to your bucket name if your bucket is set to public.
Adding image uploading feature to account page
We will use image_picker plugin to select an image from the device.
Add the following line in your pubspec.yaml file to install image_picker:
_10image_picker: ^1.0.5
Using image_picker requires some additional preparation depending on the platform.
Follow the instruction on README.md of image_picker on how to set it up for the platform you are using.
Once you are done with all of the above, it is time to dive into coding.
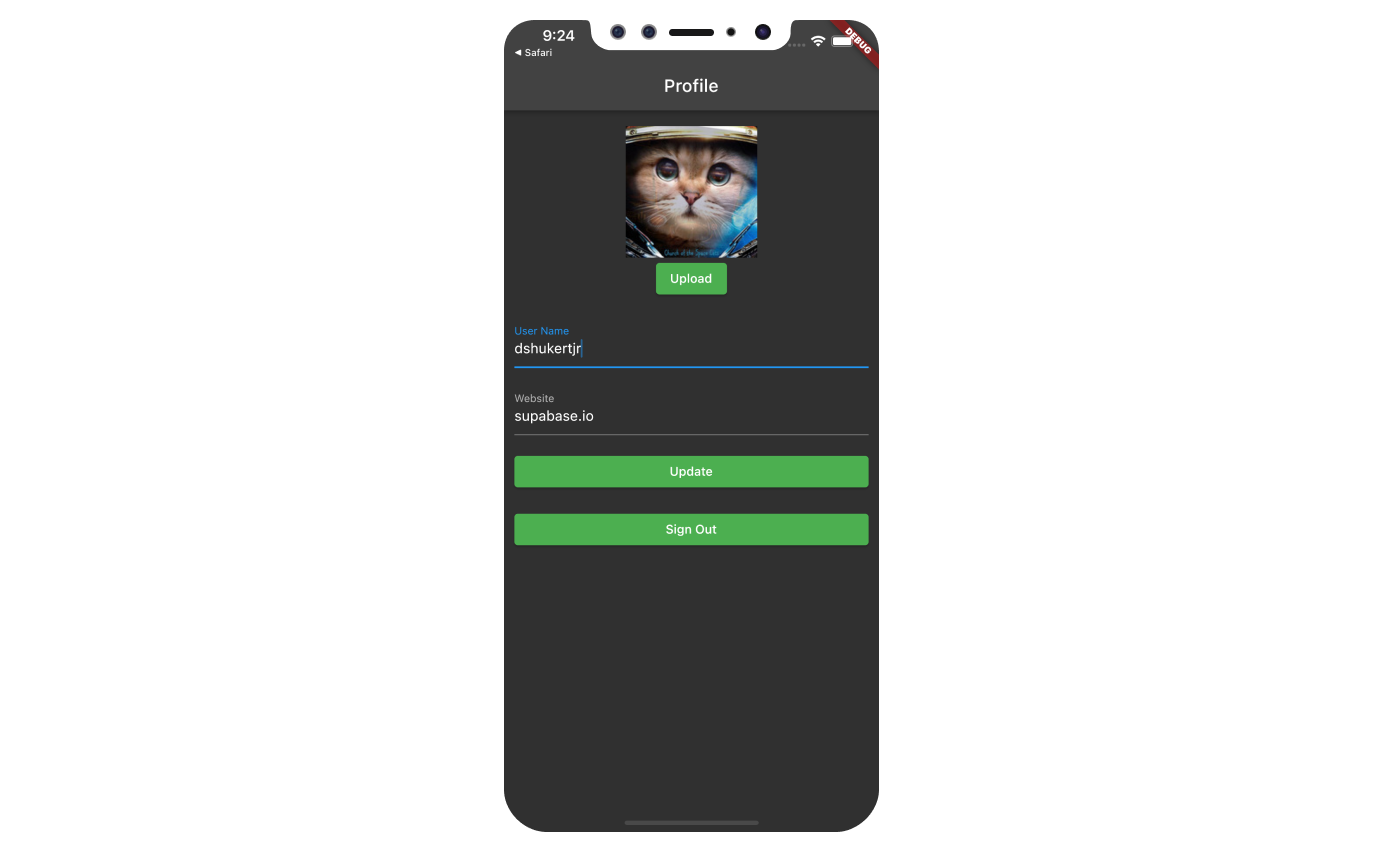
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
Add the new widget
And then we can add the widget to the Account page as well as some logic to update the avatar_url whenever the user uploads a new avatar.
Congratulations, you've built a fully functional user management app using Flutter and Supabase!